【小ネタ】ユーザー名を変えたら「dyld: Library not loaded」
ユーザー名を変えた
こ↑こ↓の通りに変えてみた
【変更前】soluna=>【変更後】SolunaEureka
ちゃんと再起動もした
結果
$ ruby -v dyld: Library not loaded: /Users/soluna/.rbenv/versions/2.7.2/lib/libruby.2.7.dylib Referenced from: /Users/soluna/.rbenv/versions/2.7.2/bin/ruby Reason: image not found Abort trap: 6
ユーザー名が古い方で動作していた
影響を受けた奴ら
ruby(rbenv),python3(pyenv),node(nodenv)
載せているのは1個目のケース
というか確認してないだけで相当数が影響を受けてるんじゃ…
解決
source ~/.bashrcをやり直す
$ ruby -v dyld: Library not loaded: /Users/soluna/.rbenv/versions/2.7.2/lib/libruby.2.7.dylib Referenced from: /Users/SolunaEureka/.rbenv/versions/2.7.2/bin/ruby Reason: image not found Abort trap: 6
シンボリックが参照してくるディレクトリの文字列が変わってねぇ
そもそも入れ直す
rbenv uninstall 2.7.2 rbenv install 2.7.2
解決した
$ ruby -v ruby 2.7.2p137 (2020-10-01 revision 5445e04352) [x86_64-darwin19]
他のも全て同じ方法で解決した
もっとややこしい問題だと思ったけどコレで済んでよかった
気づいたこと
... Downloading openssl-1.1.1h.tar.gz... -> https://dqw8nmjcqpjn7.cloudfront.net/5c9ca8774bd7b03e5784f26ae9e9e6d749c9da2438545077e6b3d755a06595d9 Installing openssl-1.1.1h... Installed openssl-1.1.1h to /Users/SolunaEureka/.rbenv/versions/2.7.2 ... ruby-build: using readline from homebrew ...
なぜかopensslが入れ直された
あとruby-buildもnode-buildもpython-buildもみんなopensslとreadlineを使っとる
そしてpython-buildだけ/usr/local/Cellar/にない,なにゆえお前だけ/usr/local/bin/にある…
(昔の記憶がもう残っていないから不明)(brewは取り扱っていないらしい)
MathJax v3.x メモ-1 MathJaxの導入
現在の最新版は8/25リリースのv3.1らしいぞ!
MathJax公式ドキュメント
何かあったらこ↑こ↓を読んでくれよな〜頼むよ〜
注意
ちょっと頑張って和訳したり実験したりしているだけです,あんまり本気でアテにするなよ…?
前提
(特には)ないです.
MathJaxの導入
最も基本の型
こ↑こ↓にある通りだと
<script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"> </script>
を<head></head>にぶち込めばおk.
ちなこのcdn.jsdelivrはこのままだと強制的に最新版を読み込ませてくるので,それが嫌なら
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3.x.y/es5/tex-mml-chtml.js"> </script>
のように,指定したいバージョンを@3.x.yみたいにフル記述してやればおk.
これでもうバージョン管理は…完璧やな!
概念として
「html本文を読み取った内容を読める数式として出力する」という性質上,html本文に記述する入力とページに表示される出力のそれぞれに,方式が2つずつ存在する. 入力ならば
,出力ならば
,これをどう設定するかによって最初の話からがらりと変わってくる…のだが,俺はTeXとsvgが好きだからよ,折角だしTeX入力・svg出力を選ぶぜ!
用途ごとの使い分け
じゃあさっきの例だとtex-mml-chtml.jsを呼び出すということだ,そしてこれは「tex型の入力もmml型の入力も受け入れてchtmlで出力する」ということ,他のパターンならこ↑こ↓にある通り
なんか-fullって付いてあるのが強そうだな!じゃあ俺は
<script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg-full.js"> </script>
を<head></head>にぶち込んでやればいいんだな!
☝️-fullってなんだよ
こ↑こ↓によると,TeXの入力の処理に使うライブラリを事前に全てロードさせるオプションらしい.
更なるオプションについて
実は最初のロードの時点で使うライブラリやその動作の設定自由自在にできたりする,TeXのオプションだったりMathMLのオプションだったりAsciiMathのオプションがある,その上でTeXにはこれだけのライブラリを個別に使い分けられるだからこれほどまでにTeXを勧めているという節もある.
じゃあ試しに書いてみるか,さっきのinput/tex-fullのとこには
This is the most complete TeX input component. It includes the main TeX/LaTeX input parser, along with all the TeX extensions, and is configured to enable all of them other than physics and colorv2. You can add these two to the packages array in the tex section of your MathJax configuration, though you should remove the color extension if you add the colorv2 extension, and should remove the braket extension if you enable the physics package. これは最も完全なTeX入力コンポーネントです。 これには、メインのTeX / LaTeX入力パーサーとすべてのTeX拡張機能が含まれており、物理学とcolorv2以外のすべてを有効にするように構成されています。 これら2つをMathJax構成のtexセクションのpackages配列に追加できますが、colorv2拡張機能を追加する場合はcolor拡張機能を削除し、physicsパッケージを有効にする場合はbracket拡張機能を削除する必要があります。
って書いてある,つまり-fullした上で更にcolorとbracketを減らしてcolorv2とphysicsを入れることができる(そしたらコマンドの重複がなく安全に動作する)らしいな?
こ↑こ↓の全体像とこ↑こ↓の説明
This array lists the names of the packages that should be initialized by the TeX input processor. The input/tex and input/tex-full components automatically add to this list the packages that they load. If you explicitly load addition tex extensions, you should add them to this list. For example: この配列は、TeX入力プロセッサによって初期化される必要があるパッケージの名前をリストします。 input / texおよびinput / tex-fullコンポーネントは、ロードするパッケージをこのリストに自動的に追加します。 追加のtex拡張機能を明示的にロードする場合は、それらをこのリストに追加する必要があります。
そしてこ↑こ↓の例文を見る限りだと,なんだか
MathJax = { loader: {load: ['[tex]/colorv2', '[tex]/physics']}, tex: { packages: { '[+]': ['colorv2', 'physics'], '[-]': ['color', 'bracket'] } } };
というような形が推奨されているように思うなぁ…
urlとライブラリの対応関係
input/tex-basebaseのみrequireもautoloadも入ってないので,本文中のTeX記法からの拡張が不可能になる
input/texbaseamsnewcommandrequireautoloadconfigmacrosnoundefined- 管轄外のコマンドを呼び出すと,
physics・colorv2以外なら勝手にrequireする- ちなみに自分で
requireで明示的に呼び出した方が整理しやすいらしいよ
- ちなみに自分で
input/tex-fullphysics・colorv2以外の全て- その2つは
bracket・colorと差し替えできる
- その2つは
以上からわかる通り,別にTeX専用のライブラリに限らずとも,そもそもInputのコンポーネントもOutputのコンポーネントも同じくライブラリの扱いであり,単に指定しなければsrcの先のurlに-fullがあるか否かでロードする中身を勝手に決めているだけである.
requireとautoload
requireの出来る仕事は本家TeX並みに強く,説明ページには
The require extension defines the non-standard \require macro that allows you to load extensions from within a math expression in a web page. require拡張機能は、Webページの数式内から拡張機能をロードできるようにする非標準の\ requireマクロを定義します。
とあり,つまりコイツさえ入れれば各ページでrequireすることで逐次にロードできる.
他方でautoloadはTeXコマンドとロードするライブラリとの対応関係を事前に定義するものであり,そのTeXコマンドをWebページの本文に打っておくと最初にロードされる.
説明ページを見てもrequireとは準備や挙動が全く異なることがわかるが,TeX本家にはなさげな見慣れない機能なので,試しに動作する例を示すと
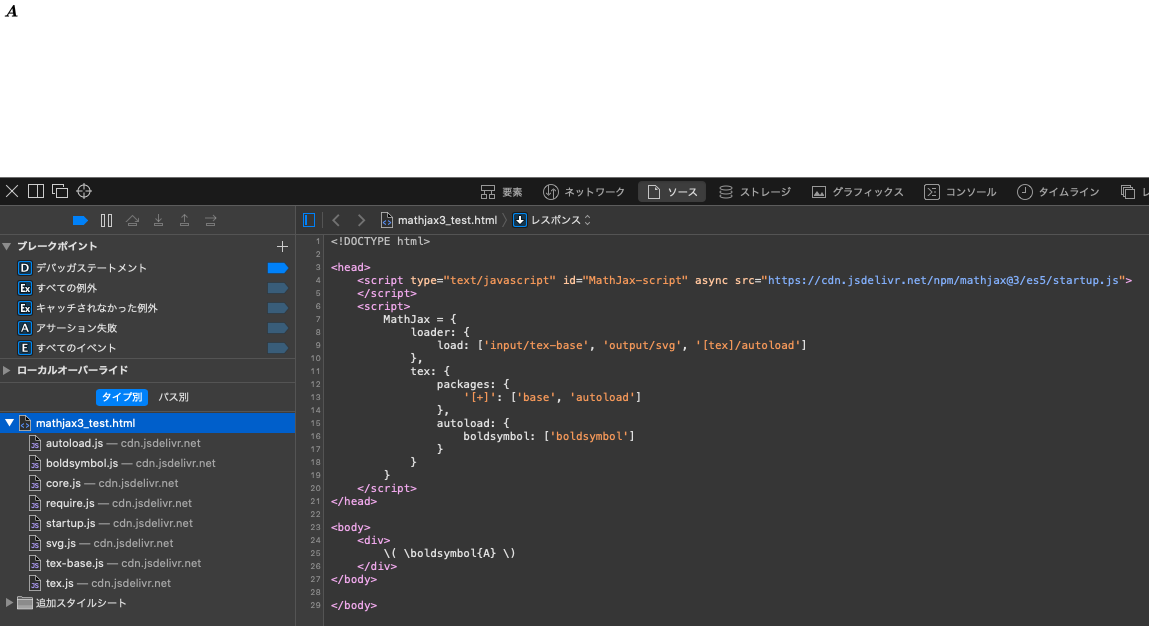
MathJax = { loader: { load: ['input/tex-base', 'output/svg', '[tex]/autoload'] }, tex: { packages: { '[+]': ['base', 'autoload'] }, autoload: { boldsymbol: ['boldsymbol'] } } }
↓

後述するloader: {load: []}やtex: {packages: {}}とは無関係にロードを行うことができる,という点はrequireと共通している
最小構成のやり方について
ん?先に挙げた最小構成オプションの選択肢に対応するようなURLがこ↑こ↓のリストに載ってないやん!と思う方も中にはいるかもしれない.
だがしかし,そもそもこのMathJaxオブジェクトの中のloader: {}(の中のload: [])こそが,ページがロードする中身を事前に決め打ちできるレシピのような存在なのである.早い話が例えば
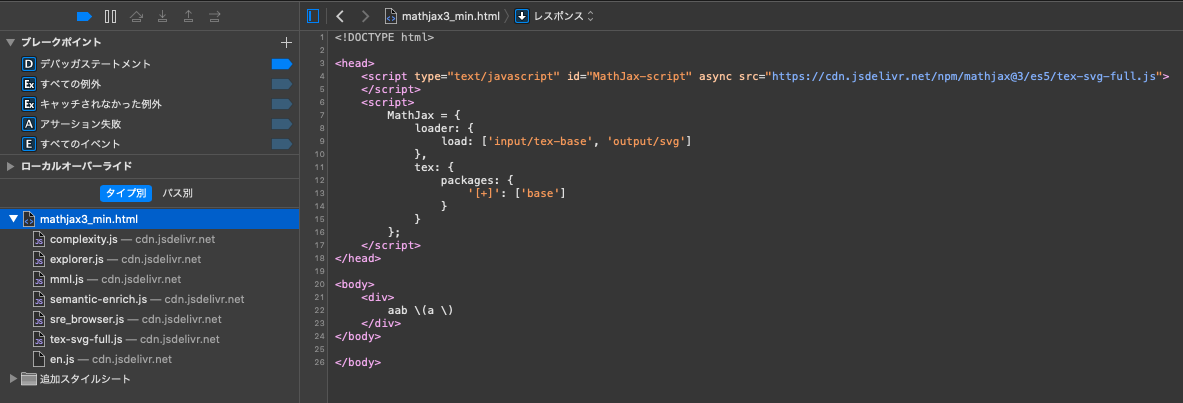
MathJax = { loader: {load: ['input/tex-base', 'output/svg']}, tex: { packages: { '[+]': ['base'] } } };
とすれば,取り合えずは(使えるかどうかは置いといて)最小構成となる.
更にrequireとautoloadを含めて柔軟性を高めた最小構成であれば
MathJax = { loader: {load: ['input/tex-base', 'output/svg', '[tex]/require', '[tex]/autoload']}, tex: { packages: { '[+]': ['base', 'require', 'autoload'] } } };
と設定してやるのが妥当であろう.
しかしそう設定したところで,srcの先のurlを
<script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg.js"> </script>
やら
<script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg-full.js"> </script>
やらとやってしまって良いのだろうか?いや,やっぱりそれはよくない(反語).
後述するstartupを用いなければMathJaxの指定通りのロードは完璧にはできない.
そしてドキュメントには仕様が載っていなかったので,自分でやって比較してみた…


下の方が指定通りのロードをしていそうなことがわかる. よって突き詰めるのであれば
<script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/startup.js"> </script>
を選択することが正しいと考えられる.でもurlを打てば一括でロードできちゃうのは楽なんよ
まだまだあるよ!ライブラリ
別にライブラリがあるのはTeXに限った話ではないし,面白い機能もあったりする.
アクセシビリティ
さっきのload: []に入れると使えるらしい.
a11y/semantic-enrich- 数式に読み仮名を振る,読み上げ機能がある端末に対応できる
a11y/complexity- 複雑すぎる式を折り畳んでくれる,クリックすれば元に戻る
a11y/explorer- Tab(↹)とかを押してWebページの中で数式を移動できる
a11y/complexityと組み合わせられる
- Tab(↹)とかを押してWebページの中で数式を移動できる
a11y/assistive-mml- MathMLを利用する読み上げ機能がある端末に対応できる
a11y/semantic-enrichが必要
- MathMLを利用する読み上げ機能がある端末に対応できる
ここまでを全部載せすると…?
<script type="text/javascript" id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-svg-full.js"> </script>
MathJax = { loader: {load: ['[tex]/colorv2', '[tex]/physics', 'a11y/semantic-enrich', 'a11y/complexity', 'a11y/explorer', 'a11y/assistive-mml']}, tex: { packages: { '[+]': ['colorv2', 'physics'], '[-]': ['color', 'bracket'] } } };
tex: {packages: {}}が設定するのはTeXのタイプセット処理にどのライブラリを用いるかのみであり,アクセシビリティのライブラリはそれとは無関係なので,loader: {load: []}の中に記載するだけでおk.
その他
startup- 先にある通り,srcの先のurlの末尾を
startupにすると,loader: {load: []}で指定したライブラリを決め打ちでロードできる - 同時にライブラリとしても存在し,
loaderを動かしてロードさせた後にタイプセットまでを行う - オプションでロードやタイプセットに関する挙動を制御できる
- 先にある通り,srcの先のurlの末尾を
ui/safe- ユーザーがWebページ上に入力する際に,変なコードが紛れて走らないように防御できる
- 基本的にhtmlコードに関してであり,オプションで制限する内容をカスタマイズできる
ui/menu- 数式を右クリックすると出現するメニューを追加する
- 先のアクセシビリティの注意書きには「機能が被っているので別々に読み込まなくても良い」って書いてる
- あと「自動で折り畳まれる機能は
v3.x.yにはまだない」って書いてある - オプションで表示や機能の設定をカスタマイズできる
adaptors/liteDOM- ブラウザのDOMに対して直接のアクセスができないもの(nodeのアプリとか)でMathJaxのタイプセット等を実行するために,ブラウザのDOMの代替品を実装させる
- …というものらしいが使ったことがない
core- その他の機能の全てを含む,基本的には勝手に操作されるので弄らなくてもいい
loaderstartupが自動で持ってくるライブラリで,追加のライブラリをロードする- オプションでロードするライブラリの中身やロードの設定をカスタマイズできる
loader: {load: []}はその内の1つ
loaderのオプション
オプション自体はこ↑こ↓が公式ドキュメント,機能の一覧を見ると割と使いそうなものも…?
MathJax = { loader: { paths: {mathjax: Loader.getRoot()}, // the path prefixes for use in specifying components source: {}, // the URLs for components, when defaults aren't right dependencies: {}, // arrays of dependencies for each component provides: {}, // components provided by each component load: [], // array of components to load ready: Loader.defaultReady.bind(Loader), // function to call when everything is loaded failed: function (error) { // function to call if a component fails to load console.log(`MathJax(${error.package || '?'}): ${error.message}`); }, require: null // function to use for loading components } };
loader: {load: []}
今まで何度も出たしもういいよね…
loader: {paths: {}}
[xxx]/yyyってなんだ?
loader: {paths: {}}が関係する,例えばxxxのソースのurlが
MathJax = { loader: { paths: {xxx: 'https://example.com/xxx'}, } };
と定義されれば,その下のyyyを
MathJax = { loader: { load: ['[xxx]/yyy'] } };
でロードできる,更に数珠つなぎにしてしまえば
MathJax = { loader: { paths: { xxx: 'https://example.com/xxx', yyy: '[xxx]/yyy' }, load: ['[yyy]/zzz'] } };
となる,すなわちTeX系のライブラリにおいては
MathJax = { loader: { paths: { tex: '何かしらのurl', }, load: ['[tex]/何かしらのライブラリ'] } };
みたいな構造になっていると推測される.
ちなみにさっきの最小構成においてloader: {load: []}を以下のように改変すると…
MathJax = { loader: {load: ['input/tex-base', 'output/svg', 'tex']}, tex: { packages: { '[+]': ['base'] } } };
↓

MathJax = { loader: {load: ['input/tex-base', 'output/svg', '[tex]']}, tex: { packages: { '[+]': ['base'] } } };
↓

要するに最終的に末端で確実にファイルが手に入るようなurlにならないとCDNに突き返される,こんな横着みたいな一括ロードはできないそりゃそうじゃ
更に,
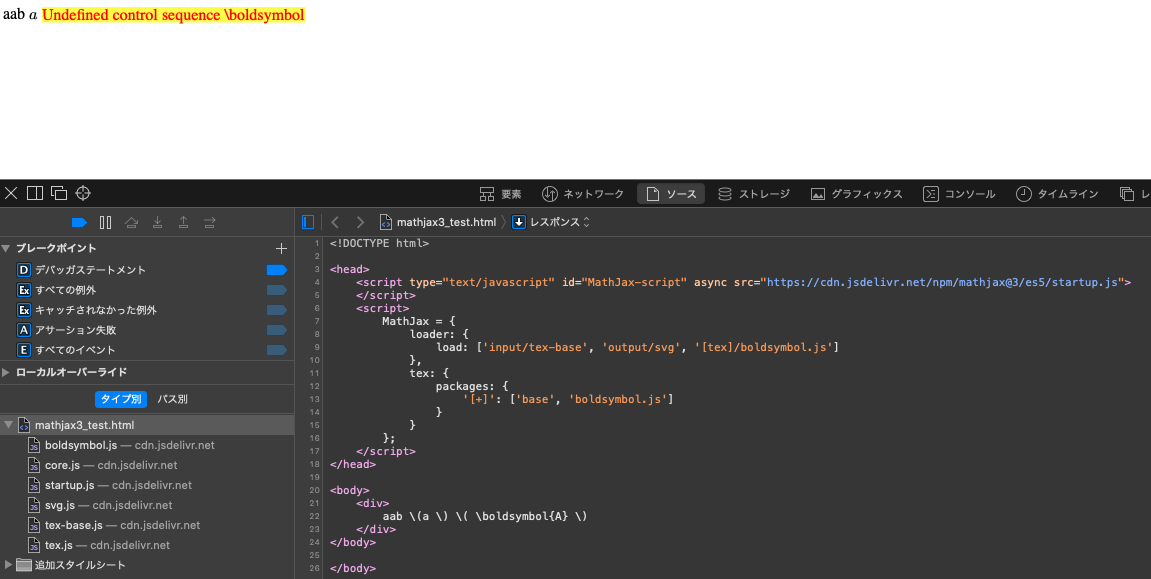
MathJax = { loader: {load: ['input/tex-base', 'output/svg', '[tex]/boldsymbol.js']}, tex: { packages: { '[+]': ['base', 'boldsymbol'] } } };
↓

MathJax = { loader: {load: ['input/tex-base', 'output/svg', '[tex]/boldsymbol.js']}, tex: { packages: { '[+]': ['base', 'boldsymbol.js'] } } };
↓

tex: {packages: {}}にはちゃんとライブラリの名前を表記しなきゃいけない割にはloader: {load: []}はurlの体を成してさえいればおkらしい…
loader: {source: {}}
xxx/yyyってなんだ?
絶対urlを設置できるloader: {source: {}}が関係する,例えば
MathJax = { loader: { source: { 'xxx/yyy': 'https://example.com/xxx/yyy.js' }, load: ['xxx/yyy'] } };
となる,すなわちアクセシビリティ系のライブラリにおいては
MathJax = { loader: { source: { '何かしらのライブラリ': '何かしらのurl', }, load: ['何かしらのライブラリ'] } };
みたいな構造になっていると推測される.
見ての通りで1対1構造の決め打ち方式であり,loader: {paths: {}}のような拡張性はない.
dependencies: {}とprovides: {}
dependencies: {}はライブラリ間の依存関係を記憶するリストであり,startupはload: []'の依頼に基づきdependencies: {}を使って必要な(ロードするべき)ライブラリを考えprovides: {}に列挙していく.
すなわち最終的にロードされるライブラリの実態はprovides: {}に現れる,先に述べたurlとライブラリの対応関係はこれで実現されているとも言える,ドキュメントにも
loader: { provides: { 'input/tex': [ 'input/tex-base', '[tex]/ams', '[tex]/newcommand', '[tex]/noundefined', '[tex]/require', '[tex]/autoload', '[tex]/configmacros' ] } }
みたいな例が載っているし多分そう.
また基本的なライブラリであればdependencies: {}は既に完全に整備されている.
そもそも普通にMathJaxを使うだけなら(コピー品や独自品を自前のサーバーから配信したいとか出ない限り),loaderにわざわざ手を加える場所は何もなさそうだけど…
その他のオプション
投げられる関数だったりエラーの処理だったり色々とあるけど,もういいよね…
startupのオプション
オプション自体はこ↑こ↓が公式ドキュメント,ロードとタイプセットの挙動を弄るのはもう完全に動的なサービスを作りたい人くらいだと思うので,パスさせていただきますね…
それにタイプセット自体のお話はまた後述…
男npm,direnv,node-casl2-comet2らによるアセンブラ体験
ちょっとだけCASLⅡとCOMETⅡ絡みのおべんきょがあった
流石に4日だけじゃ0からスタートして浮動小数点のIOと四則演算の実装なんてのは無理だったな
内容
ひみつ♡(もうちょい経ったら後悔するかも)
CASLⅡとCOMETⅡのシミュレーション環境といえば
IPA本家のライブラリ(Javaで動く)
こ↑こ↓ でもオラJava使ったことはねぇし,Java SE 8はライセンスがダメで無料じゃ使えねぇって聞いたぞ… 触ったことのねぇJDKってやつやOpenJDKってやつやAdoptOpenJDKってやつに立ち向かって環境構築して,そっから更にCASLⅡとCOMETⅡに触れるってのは,いくらなんでも素人には無理があっぞ!
いろんなWebサイト
でもオラ途中でぜってぇ嫌になっぞ!VSCodeとterminalでパチパチやりてぇんだ!
古の謎exeファイル
macOS Catalinaが実行を許すわけねぇだろ!?
救いの手
最強のCASL2/COMET2環境 by @maxfie1d ひゃ〜,こりゃどえれぇガチプロ様に出会った!オラとてもラッキーだ! npmなら昨年ちょこっと触ったことがあったからな!いける気がすっぞ!
方針
npmがあるといいよねnodeはそんなに関係しないよ
direnvで環境を組み分けようnode-casl2-comet2を利用させていただく- ついでに
VScodeの機能拡張についてもだな… - すみません,まだ
bashを使っています…- そもそも開発者ではないので…nodeあたりのツッコミどころ満載ですよね.すんません
準備
homebrewを揃える
同じような情報はいっぱいあるだろう,それを踏まえながら公式サイトを見れば良いのではないか…?
node,nodenv,npmを揃える
$ brew install nodenv
ここで$PATHチェックだ
export PATH=$HOME/.nodenv/shims:usr/local/bin/nodenv:$PATH
$ source ~/.bashrc
人によっては違うかもしれねェが…ウチのnodenvもnodeもnpmもコレで動き続けている…
$ nodenv install -list
今回はそこまで関係ないと思うが,取り敢えず新しいものを入れておこう…
$ nodenv install 15.3.0
すると勝手にnpmがついてくるはずだ…ということで
$ node -v $ npm -v
を打ってちゃんとバージョンが表示されたら成功だ…
direnvを揃える
今回のサブ主役だ…
$ brew install direnv
ここで$PATHチェックだ
詳しい動作はあとでやるがここでおまじないだ,この文
eval "$(direnv hook bash)"
を.bashrcに付け加えてからもう一度
$ source ~/.bashrc
詳しい解説はいまさら direnv の解説 by @ngyuki にある,そちらを参照されたし…
更にこれが有名かどうかわからないので公式ドキュメントを貼っておく.
bashにhookしたのは見てわかるけど,なんでコレで動くのかがわからない…
node-casl2-comet2を揃える
$ npm install @maxfield/node-comet2
なお,npm initをする必要はないもよう
えっグローバルインストールじゃないやん
たしかにIPAの試験に立ち向かうためならいっそ気合入れてグローバルインストールしても良いかもしれません. その場合は
$ npm -g install @maxfield/node-comet2 $ npm root -g
でちゃんとパスを確認して,通ってなかったら同じ要領でパスに追記してあげてください…
そしたらdirenvの出る幕もないと思われます…
(私はただ-gに入れた後の管理をやりたくないからやめといただけです)
VSCodeのインストール
同じような情報はいっぱいあると思うけど,とりあえず公式サイトを読めばわかるんじゃないかな…?
ここで$PATHチェックだ
⌘+Pで出てきた場所に>Shellって打つとShell Command: Install 'code' command in PATHって出るのでやっておこう,/usr/local/bin/codeのシンボルが生成されるのでbashの$PATHのレンジに入る
ここで$EDITORチェックだ
更にさっきの要領で
export EDITOR=code
を継ぎ足して
$ source ~/.bashrc
…これでデフォルトの$EDITORがVSCodeになったよ!他のエディタ?知りませんね…
direnvの本領発揮
node-comet2のシンボルは./node_modules/.binにあるがそんなパスは用意していないし,かと言ってわざわざ.bashrcに書き込む気も起きない,だからディレクトリごとにそこら辺を弄れるdirenvを召喚した…!
(だからこういう場所で何も考えずに連打してもcommand not foundしか出ない,nodeとは事情が違う)
.envrcを作る
$ direnv edit
ここで$EDITORが通ってなくてエラーを吐かれてしまった…あると一発でVSCodeが開く
.envrcを書く
export PATH=$PATH:./node_modules/.bin
保存OK?
direnvを起動させる
その場で
$ direnv allow
はい,これでこのディレクトリの変数が書き換わりましたっ…!
ちなみにそこから出ると
direnv: unloading
また入ると
direnv: loading ~/xxx/yyy/.envrc
実験
ここからがようやくいよいよアセンブラの世界だ…
ファイル生成
$ touch test.cas
アセンブリファイルの拡張子は.casで固定っす.
ファイル編集
超絶簡単なモノで良いっすか?
IO START
IN INPUT, INPUTL
OUT INPUT, INPUTL
RET
INPUT DS 256
INPUTL DS 1
END
本当にただ吸って吐くだけなんですけど… (アセンブラそのものに関しては,ちゃんとすごい人の記事をみなさま読んでください,私も読もうとしています)
コンパイル
$ node-casl2 example.cas
これでよし (オプションとかは製作者様のgithubを参照)
実行
$ node-comet2 example.com
実行ファイルの拡張子は.comで固定っす.
するとこんな画面が現れます
PR #0000 ( 0) [IN #0007, #0107 ] STEP 0 SP #FFFF ( 65535) OF: ↓ SF: ↓ ZF: ↓ GR0 #0000 ( 0) GR1 #0000 ( 0) GR2 #0000 ( 0) GR3 #0000 ( 0) GR4 #0000 ( 0) GR5 #0000 ( 0) GR6 #0000 ( 0) GR7 #0000 ( 0) > s > argaethasjtsrjryjs PR #0003 ( 3) [OUT #0007, #0107 ] STEP 1 SP #FFFF ( 65535) OF: ↓ SF: ↓ ZF: ↓ GR0 #0000 ( 0) GR1 #0000 ( 0) GR2 #0000 ( 0) GR3 #0000 ( 0) GR4 #0000 ( 0) GR5 #0000 ( 0) GR6 #0000 ( 0) GR7 #0000 ( 0) > s argaethasjtsrjryjs PR #0006 ( 6) [RET ] STEP 2 SP #FFFF ( 65535) OF: ↓ SF: ↓ ZF: ↓ GR0 #0000 ( 0) GR1 #0000 ( 0) GR2 #0000 ( 0) GR3 #0000 ( 0) GR4 #0000 ( 0) GR5 #0000 ( 0) GR6 #0000 ( 0) GR7 #0000 ( 0) > s
> sは実行オプションで
h 対話モードのヘルプを表示します。 q プログラムの実行を終了します。 r 対話モードを終了してプログラムを実行します。 s 命令を1つ実行します(ステップ実行)。
のどれかを押してEnterすると進みます
そう,レジスタや関係する主記憶の動きを刻々と追跡できる!これはすげぇ…
経過が要らないなら
$ node-comet2 -r example.com
それでも入力が求められた時は流石に止まりますけど…
感想
ライブラリが整備されているCってとっても高級な言語なんだなぁと… 符号付き整数のIOの実装だけで苦しみました,浮動小数点のIOの実装なんて今の私には全く無理でした…ヒェッ…
おま○け
CASLⅡ・COMETⅡむけのVSCodeの拡張機能!…も,@maxfie1d様製だった…
これがガチプロの世界か…
(色々やれることが多すぎてまーったく使いこなせてないけど補完は助かる)

NTT東日本管内での ONU(HGW)の取り扱いおよびv6プラスへの変更に関するメモ
ん?まーたテレワークの機運が高まっているな?
ぶっちゃけIPv6とIPoEに憧れていて,これを機に回線契約をv6プラスにした人も多そう
2021年6月ごろ
大幅に改定しました,自分で好きに使おうと思ったら調べ物をする必要があったので,その結果をなるべく正しい認識になるように反映させてもらいました
ちなみに光電話ありきで話しています
各種設定やメンテナンス等にも簡単に触れています
2021年10月ごろ
数え間違いや単語間違いがありました
NTTの光回線のv6プラスの仕組みについて
大雑把に書く
概観
基本的にはJPNEのv6プラス紹介ページにある以下の図の通り

参考・https://www.jpne.co.jp/service/v6plus/
とりあえずはココを読めばあらかたを知れると思う
JPNEとは?
日本ネットワークイネーブラー株式会社の頭文字
IPoE接続を提供するVNE事業者(後述)の一員であり,黎明期から携わってきた
ユーザーが知っておくべきこと
ネットワーク構成が完全にIPv6 IPoEになる
PPPoEの構成は自力で追加しない限りは存在しないし,IPv4ネットワークにはv6プラスの機能があって初めて接続できる
なので従来の回線認証もIPv4アドレスもない,手間が省けるのと同時にユーザー視点ではブラックボックスな領域が増える
NGN,ONU,HGW,VNE,それぞれの役割
NGN
NTTがつくった次世代の回線網,光ファイバで繋がれまくっている爆速(?)の回線
特にIPv6構成されているものをv6プラスは利用している,NGN網と呼ばれる
ONU
NGN網の末端の基地局から伸びてくる光ファイバを受け入れる機器
HGW
光電話,およびその他の宅内にある機器を,NGN網を接続する機器
VNE
事業者一覧・https://www.ntt-east.co.jp/info-st/ipoe_menu/
従来まではISPの各社がそれぞれで自前の機器を使ってPPPoEセッションを扱っていたが,v6プラスではNGN網からVNE事業者の機器を通されてインターネット網に接続される,ISP事業者はVNE事業者に対して相乗りしていると言える
小規模なISP事業者が小規模なVNE装置に小規模に投資してもシステム全体を見ると効率が悪くなる,ゆえに相応の規模と機能を持つ以下の9社
- BBIX株式会社
- インターネットマルチフィード株式会社
- 日本ネットワークイネイブラー株式会社
- ビッグローブ株式会社
- 株式会社朝日ネット
- エヌ・ティ・ティ・コミュニケーションズ株式会社
- 株式会社ファミリーネット・ジャパン
- アルテリア・ネットワークス株式会社
- 楽天モバイル株式会社
が現在のVNE事業者の一員である(予定では最大16まで増えるらしいが)
ISP事業者を選ぶのも大事だが,かつてISP事業者にもやったようにVNE事業者の空き具合を見るのも大事になったかもしれない
しかし少なくとも下手なPPPoEよりは確実に早くなるので気にしなくて良いと思う
ONUとHGWについて
一体化されているか,それとも別々か
両方ありえるが,最近は一体化されたONU兼HGWというものが多い,というよりも多分そっちになると思う
ただし5Gbps回線や10Gbps回線になると別々の機器として提供される,2Gbpsまでなら一体化されていると考えて良い
役割の違い
大前提としてHGWは光電話をIP電話として機能させるために存在する,これはONUだけで実現できない(電話線用の実装や処理が必要なので)とされる
そのついでに他の宅内にある機器をインターネットに接続させたり,プライベートなネットワークを構成したりのサポートもHGWがやっている
そしてONUの出口とHGWの出口では,インターネット上におけるレイヤ位置もプロトコルも違うので,ONUの出口にそこらの普通の機器を繋いでも使い物にはならない,専用のお高いスイッチ機器を使えばHGWの代わりに動作するらしいが…?
(HGWとONUが一体化されているならこんなこと気にしなくても良い)
どうやってIPv6通信とIPv4通信を相互に交換するのか
参考・https://www.nic.ad.jp/ja/materials/iw/2016/proceedings/t04/t4-sahara-2.pdf
ちょっと長いスライドだけど
交換する方式の違い
※大まかに2つ
交換する場所の違い
NATとはアドレスの変換のことだが,グローバルでユニキャスト(インターネットに繋がっていればまず辿り着ける)がデフォのIPv6による通信(ローカルアドレスやマルチキャストアドレスもあるが割愛)を,グローバルでユニキャストなIPv4による通信に変換することを指す
ところがIPv6はIPv4よりもアドレスの総量がはるかに多いため,対応するIPv4アドレスの割り振りに難儀する,そのため32bitで表現されるIPv4アドレスに加えてポート数を用いることで,グローバルでユニキャストな1つのIPv4アドレスを複数のユーザーで共有するNAPTを利用する
従来のIPv4においても宅内のLANと外界のインターネットを繋げるためにNAPTは既に使われているが,ローカル・グローバル間の4to4のNAPTと呼ばれるのに対し,こちらはグローバル・グローバル間の6to4のNAPTと呼ばれる
要するに通信経路上でグローバルIPv4アドレスを与えられるのはどこという話である
※大まかに2つ
MAP-Eとは
トンネリングかつCPE NATな方式であり,v6プラスにおいて採用されているものである
CPE NATに必要な情報はNGNからHGWに降ってくるので,HGWを設置して接続した瞬間に確定する(v6プラスの開通手続きをしていれば),ユーザー情報はNGN上のVNE側装置やその他のサーバに勝手に送られているのでPPPoEのような回線認証は不要になる(これがIPoEの強みである)し,HGWが勝手に状況を管理してくれる
その他の方式については割愛
自前でHGWを用意する場合
先に挙げたように専用のお高いスイッチ機器で自前でHGW機能を代替したい場合,ONUの直下に置くかMAP-Eが無効になっているHGWの直下に置く必要があるとされる
HGWがMAP-EをやっちゃうとそのHGWの配下からはMAP-Eに手出しできないのだ
(逆に言えばONUは単純に光ファイバとLANケーブルの変換とグローバルIPv6アドレスの管理しかやってないと言えそう)
参考・http://www.rtpro.yamaha.co.jp/RT/docs/v6plus/
HGW(ONU)の設定の備忘録
設定上の注意
- HGWに繋いだマシンからブラウザのGUIを介してできるようになっている
- 設定を変更した際に取り返しのつかないことが起きないように気をつけよう
- 万が一そういう事が起きても大丈夫なように設定ファイルを保存しておこう
- 流石にHGW設定画面にたどり着けなくなることはないとは思うけど…
- HGWの種類によってはファームウェアの表示や機能に差があるかもしれない
- V6プラスは対応ルーターが決まっているので注意
メイン設定画面

場所
- http://192.168.1.1
- 初期設定だとほぼ必ずこうなっているはず
- わかんなくてもネットワークの画面にルーターの位置が書いてあるのでわかるはず

- これをブラウザで叩けばよい
中身
- 基本設定
- 電話設定
- 無線LAN設定
- 無線カードや無線機能がない限りでは設定はできない
- 市販のWifiハブの方が使い勝手はいいのでそっちでよくね
- 無線カードや無線機能がない限りでは設定はできない
- 詳細設定
- メンテナンス
- 情報
- 現在の状態
- ONUとHGWの基本情報がわかる
- 通話ログ
- お電話の履歴が覗ける
- DHCPクライアント取得情報
- DHCPv4サーバ払い出し状況
- HGWが下の機器にどれだけローカルIPv4アドレスを配布したかを表示
- DHCPv6サーバ払い出し状況
- セキュリティログ(IPv4)
- 結構な量が弾かれていたりする
- 代表するパケットフィルタ設定(v6プラスでの通信に成功していると,IPv6パケットフィルタ設定(IPoE)が相当する)が適用される
- セキュリティログ(IPv6)
- こちらも結構な量が弾かれていたりする
- こちらも代表するパケットフィルタ設定が適用される
- 何か他にも色々あるのでONUファームウェアに備え付けのヘルプページを見て欲しい,大して役に立たない場合がほとんどなのでそれからググろう+
- 現在の状態
NTT 東日本が設置しているデフォルトの DNS サーバー (「2404:1A8:7F01:A::3」 および 「2404:1A8:7F01:B::3」) に対して、本サービスの DDNS ホスト名の解決クエリを送信するだけで、本サービスの DDNS ホスト名に関連付けられた IPv6 アドレスの応答を受けることができます。
IPv4設定

さっきのメイン設定画面とは別の場所にコイツがいたりする
IPv6のネットワーク網を用いるサービスに切り替えるとIPv4に関連する設定がONUのメイン設定画面ではできなくなるので,その代わりにコイツを使う
場所
- http://192.168.1.1:8888/enabler.ipv4/main
- メイン設定画面のurlに続きポート
:8888とソフトウェア名enabler.ipv4を指定する
- メイン設定画面のurlに続きポート
配信済事業者ソフトウェア一覧

中身
- Topページ
- ここにはあなたが利用できる(IPv4のネットワーク網からあなたを見た時の)IPv4アドレスとそのポートが表示される,つまりは超絶クソ個人情報に相当する,取扱注意
- スクショを撮ってネットの海に流そうものなら…
- 前述の通り,IPv6ネットワークからIPv4ネットワーク網に乗り換えると,必然的に1つのIPv4アドレスを複数人で使うことになり,固定でIPv4アドレスを1つ占有しない限りは65535個のポートの分譲が発生する,好きなポートが使えないという制約がつく
- 具体的には「連続する16ポートをバラバラに15区分,計240ポート」が割り当てられるらしい
- IPv4アドレスも使用可能ポートも変わることはなさそう(今のところは)
- ここにはあなたが利用できる(IPv4のネットワーク網からあなたを見た時の)IPv4アドレスとそのポートが表示される,つまりは超絶クソ個人情報に相当する,取扱注意
- IPv4パケットフィルタ設定
- IPv4の書き方で,通信のフィルタリングができる
- 静的NAPT設定
- IPv4の書き方で,ポートの公開と通信の変換ができる
- 高度な設定
- ユーザ名/パスワードの変更
- やったことないしやめたほうがいい
v6プラスへの移行
v6プラスへの移行の流れ
旧来回線から移行するためのステップを示す
IPv6へ移行する
契約内容を変更
回線事業者とプロバイダの双方に確認を取る 料金も変わるかもしれないのでプランの見直しの良い機会かもしれない
ONUとHGWを新調
この時点で必ずv6プラスに対応できるONU・HGWを選定しておく
回線を新調
場合によってはそうなるかもしれない,色々と工事が必要ななケースもある
IPv6へ切り替わるのを待つ
混んでいたら数週間くらいかかるかも,それまではIPv4 PPPoEが適用されている
ONUの設定を確認する
ようこそIPv6の世界へ,ただしこの時点ではまだIPv6 PPPoEが適用されている
v6プラスへ移行する
v6プラスへの移行の手続きをする
プロバイダに申告,大抵の場合はv6プラスは無料のオプションなのでご安心を移行のための料金やその後の利用のが無料じゃない場合があるらしい,それも含めて予算を見た方が良いかも
v6プラスへ切り替わるのを待つ
割とすぐ切り替わった
ONUとHGWの設定を確認する
まずは各種の設定画面の表示がv6プラスにおいてあるべき状態かどうかを確認する
そしてこ↑こ↓のv6プラス接続の確認サイトで全てのチェックをパスするかを確認する
それが終われば…
ようこそ,v6プラスの世界へ!
ルーターの再起動および初期化
どういう時にやるべきか?
- 動作が重い
- 通信が切れがち
- 設定が反映されない
- パスワードぜんぶ忘れた
みたいな時はまず再起動すると解決するかも
それでもダメなら初期化すると解決するかも(特にパスワード関係)
事前準備
本体設定を再利用できるように,「メンテナンス」→「設定値の保存&復元」から.configファイルを落としておく(暗号化されている)
このファイルを落とした時点で設定されているHGWのログイン用のパスワードが,.configファイルを解凍してHGWに読ませるためのパスワードになる
それすらも忘れたなら初期化して最初から設定しやがれ
ちなみに…http://192.168.1.1:8888/enabler.ipv4/mainの設定内容は保存されないので,スクショかなんかでメモっておくとよし
再起動
方法
「メンテナンス」→「機器再起動」→「再起動」で実行
もしくは本体の再起動ボタンを押す
所要時間は1分
何が起きるの?
普通に再起動するだけ
特に気にする必要はない
何をするべきなの?
特に必要ない
初期化
方法
「メンテナンス」→「設定値の初期化」→「工場出荷時設定に戻す」で実行
もしくは本体の初期化ボタンを押す
所要時間は2分
その後にちょっと設定を要求される
何が起きるの?
順を追って話そう
工場出荷時に戻る
完全にまっさらになる
どっかからISP情報が降りてくる
回線(物理的な意味で)と契約者(住所的な意味で)は一対一の関係をしているので,契約ISPの情報がまず降りてくるっぽい
勝手にIPv4 PPPoEで接続を始める
その契約ISPを相手に通信を始める,ユーザーによる認証は不要
この時だけPPPoE通信の設定画面が見られるようになる
まだこの時点ではhttp://192.168.1.1:8888/enabler.ipv4/mainには接続できない(ソフトウェアがない)
ここでPPPoEを強制的に切ったらどうなるんやろなぁ
勝手にIPv6 IPoEで接続を始める
2分ほどで設定が完了しPPPoE通信の設定画面がグレーアウトする
勝手にv6プラス設定の適用を始める
例のIPv4 over IPv6用のソフトが自動的に落ちてくるっぽい
何をするべきなの?
管理ユーザの登録
ユーザー名とパスワードを設定しよう
hhttp://192.168.1.とhttp://192.168.1.1:8888/enabler.ipv4/mainでは別々の設定が必要になる
設定ファイルの復元
メンテナンス→設定値の保存&復元に行ってファイルを選択,初期化前に落とした.configファイルを引っ張ってくる
当時のパスワードを入力して復元実行する
1分ほどで終わる
IPv4 over IPv6用の設定
http://192.168.1.1:8888/enabler.ipv4/mainの設定をやり直す
v6プラスそのものについてのメモ
そもそも何が利点なんだっけ
- IPv6が使用可能になる
- グローバルアドレスがより身近な存在になる
- ぶっちゃけIPv4同士のNATに魅力がない
- PPPoEセッションが不要である
- 結果的には速度が落ちづらい(落ちないとは言っていない)
現実的には
ISP事業者の中にはちょっと前まで「v6プラスならトラフィックが無制限」などと言う組織もあった気がするが,実際は
といった制約があり,いちユーザーには速度の向上にはもはや限界がある
まずは宅内の機器のネットワーク装置やLANケーブルを見直した方がいい,そこが抜けているといくらいい回線でも端末の通信速度は上がらない
参考文献
以下を読もう
ドンっ!!(10分講座)
ドンっ!!(ガチな仕様解説書)
ドンっ!!!(更にガチな仕様解説書)
IPoEを用いつつIPv6ネットワークからIPv4ネットワークへの通信の接続に用いられる技術である,JPNEのv6プラスやBIGLOBEのIPv6オプションが該当するMAP-E方式においては,IPv4ネットワーク行きの通信は HGWでカプセル化されIPv6ネットワーク(NGN網)に流される,そして運ばれた先(NGN網の末端にあるVNE事業者設備)で元の通信に戻され,IPv4ネットワーク上の目的のサーバーに到達する,という流れを経る
このために必要なグローバルIPv4アドレスの操作はHGWが管理する
もう1つの技術であるtransix(DS-Lite)も同様にHGWから先の通信経路ではIPv6アドレスが用いられるため,IPv6 IPoEで通信するためにはやはり対応する製品とサービスに変更する必要がある(こちらの方が実装の時期が早かった)
ただし,実際にグローバルIPv4アドレスを与えるのはHGWではなく事業者側の装置ゆえ,ポート開放の設定などがユーザーには簡易に行えないのが欠点である
この仕様の違いによって,対応するONU・HGWの種類が異なっていたが,つい最近になってNTTが双方に対応できるような製品を用意していた
もし自宅の自前の機器を選んでグローバルIPv4アドレスを用いてポート解放するのであれば,HGWでNATが行えるMAP-Eを選ばざるを得ないという現状ではある
疑問点
「IPv6パケットフィルタ設定(IPoE)」の挙動
「IPv6セキュリティのレベル」→「ファイアーウォール機能」で「高度」「標準」「無効」が設定できると思うが,
「IPv4パケットフィルタ設定」の挙動
- 上のパケットフィルタと矛盾させるとどうなる?
フィルタの内容
- どのポートを縛るべき?
非英語国家ユーザー向け・macOS版LTspiceの罠
気をつけるべきこと
経由するフォルダと編集するファイルの全ての名前に非ASCII文字を使わない
絶対パスが全てASCIIで表記できるようにしましょう 一度閉じれば二度と開けなくなるどころか上書き保存すらできなくなるまであります 必ずちゃんと純粋なASCIIを使いましょう
検証環境
検証言語
原因(妄想)
ファイル指定用のスクリプトがASCIIのみ対応しているせい
でもなぜか「Save as...(=別名で保存)」だけはできちゃいます そのせいでこの罠に気づくのに3時間もかかった,悔しいです
エイリアスはどうか
ファイルを呼び出すだけならエイリアス名は全く関係ないようです (その場合は絶対パスを取得するだろうし,LTspiceもわざわざエイリアスは使わないと思います)
が,LTspice内の動作として扱うパスの表記に日本語を使うとどうなるかは未検証です,が多分ダメだと思います
日本語化パッチについて
2020年度版がなさそうだし本体のスクリプトまでカバーできるかどうかもわからないし日本語で無理にやりたい理由もないので,私は導入するのはやめておきます
その他 雑記
macOS版での「μ」
デフォルトで既に「μ」は「u」で入力できるようになっているしちゃんと「μ」で表示されます Windows版と違い設定は不要です(Windows版は全く知りませんが)
macOS版で解析実行
「右クリ」→「Draw」→「Spice Directive」→「(コマンド) (引数1[ 引数2 引数3 ...])」→「左クリ(配置)」
これでコマンドを埋め込んでRunすると実行されます
Windows版のウィンドウから検索みたいな便利機能はないんですね
解析コマンドはggったら色んなサイトに載ってると思います
macOS版で素材の参照ファイル指定
色々方法があるっぽいですが
「右クリ」→「Draw」→「Spice Directive」→「.lib (ファイルのパス)」→「左クリ(配置)」
とかで呼び出せるらしいです
デフォルトパーツとかだとUser/(username)/Documents/LTspiceとApplications/LTspice/Resourcesから勝手に探してくれるっぽいです
今じゃmacOSが堅すぎてユーザーがそこら辺を弄れなくなったからUser/(username)/Documentにオプションデータを入れて弄ってくださいませという感じでしょうか
権限はどうなっているの
LTSpiceに与えられる権限はUser/Documentsだけで,勝手にexamplesフォルダ(デモンストレーション用の回路?)を作るだけっぽいです
それ以外は全てユーザーが逐次に動作させるので問題はないかと思われますが,examplesは消しても必ず復活してきます
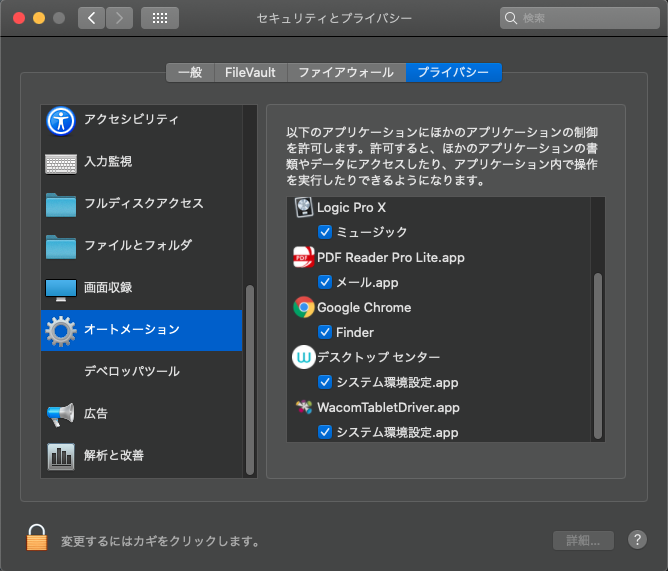
LTSpiceのプロセス名が空欄
これは流石にどうにかして頂きたいなぁと思っています
ちなみに「システム環境設定」の「セキュリティとプライバシー」でもプロセス名が空欄です
検索除けかと思っちゃいました
Model Updateが必ずエラーを吐く
Error downloading release.log.gzと言われます
SoftWare Updateで全部やるから死に機能になったしサーバーも落としたってことなんでしょうか
【 #ClipStudioPaint 】気をつけるべき環境設定(特にUSキーボード使い)
あらすじ
USキーボードを使っていらっしゃるそこのあなた!! どれほど見た目が綺麗でも常に厄介ごとが起きるのが日本人USキーボードユーザーの宿命!! 気をつけないとタブレットの機能の一部がお亡くなりになりましてよ!! ※この記事は比較的に短いです ※2020/07/23時点の話です
環境
クリスタの設定
ショートカットキーの入力の置き換え
以下の5つのキーはClipStudioPaint上のショートカットキー設定においてのみ,USキーボードの見た目とは反する入力を引き起こしますので,十分に気をつけましょう なお,ここでは「システム環境設定」「入力ソース」の英字カスタム設定(後述)は意味を為しません,諦めて以下の法則に従って設定を行いましょう
- 「キーボードに印字されている見た目」
- =>「実際に入力される内容」
の順で比較します
- 「`」
- =>「@」
- 「=」
- =>「;」
- 「;」
- =>「:」
- 「’」
- =>「^」
- 「\」
- =>「|」
もしJIS準拠のアプリケーションにおいて思うような入力ができない時は,この5つの組み合わせを疑った方がいいかもしれません・・・
逆に変更してはいけない環境設定
ペンタブレット等でマルチタッチジェスチャーを使う場合,以下の内容を設定すると機能が使えなくなる可能性が非常に高いですので,なるべく触らないようにしましょう ※手元の実機で検証できたものに限ります
ショートカットキー設定
- 回転
修飾キー設定
Space
- 共通設定
- ツールを一時変更
- 手のひら
- これを破壊するとマルチタッチジェスチャーの「スクロール」ができなくなります

マウスホイール
- 共通設定
- ビューを操作
- 上で拡大・下で縮小
- これを破壊するとマルチタッチジェスチャーの「ズーム」ができなくなります

ペンタブレットに必要な設定
マルチタッチジェスチャー
- 「ワコム タブレット」に移動
- 以下の画面に移動
- 「タッチパネル」「ジェスチャーの標準設定」に移動
2本指で行うマルチタッチジェスチャーは以について,を4つをオンにする
- 同時タップで右クリック
- スクロール
- ズーム
- 回転

他の内容はお好みで設定しましょう
- 4本指の「スワイプでフルスクリーンアプリを切り替え」の動作についてはこちらを記事を参考にしてください,この機能に限っては動作上に例外的な条件が存在しているようです
ファンクションキー
ファンクションキー機能(特にタッチホイール)を用いて,クリスタ上でマルチタッチジェスチャーと同等の操作(特に「回転」)を行うために必要な設定の手順を,以下の通りに示します
英字入力ソースをカスタム設定
- 「キーボード」「入力ソース」に移動
- 「日本語」の「入力モード」を「ひらがな」「英字」の2つに設定する
- ひらがなは固定されているのでオプションで英字を追加するだけ

- 「英字のレイアウト」以下をこのように設定する

- 修飾キーを使わずに「^」を入力できるレイアウトを選択しましょう
- つまりキーボードのプレビューに「^」があるものならOKです

- 「ABC - AZERTY」はフランス語系のキー配列です,今回はコレを使います
- この例であれば「[」が印字されているキーを押すと「^」が入力されますが,念のために自前のキーボードで対応する位置関係を確認してください
- 作業が終了したらすぐに「U.S.」に戻しておきましょう
ファンクションキーを設定
今回は「タッチホイール」に「回転」を割り当ててみます
- 「ワコム タブレット」に移動
- 以下の画面に移動
- 「タッチホイール」のどれか1箇所を選択し「キーストローク」を選択
- 以下のように設定する

- ここで「^」を打つために「英字」の設定をいじりました
- 「ABC」では行えない(US配列しか対応していない)ので注意,「英字」で行いましょう
考察
なんでこんな面倒なことをしなきゃいけないんですか?
マルチタッチジェスチャーの処理過程
※あくまでクリスタ上に限った話の推測です
- ペンタブ本体がマルチタッチジェスチャーを認識
- タブレットドライバがシステム環境設定に沿って反応するジェスチャーをフィルタリング
- タブレットドライバがアプリに応じてジェスチャーをそれぞれ置き換える(ユーザーによる編集は不可能)
- 「2本指」「スクロール」=>「『␣』+『ドラッグ上下左右』」
- 「2本指」「ズーム」=>「『マウスホイール上下』」
- 「2本指」「回転」=>「『^』(右回転)」or「『-』(左回転)」
- 「2本指」「ダブルタップ」=>「『右クリック』」
- タブレットドライバがOSに入力を伝える
- OSがクリスタに入力を伝える
- クリスタが動作をする
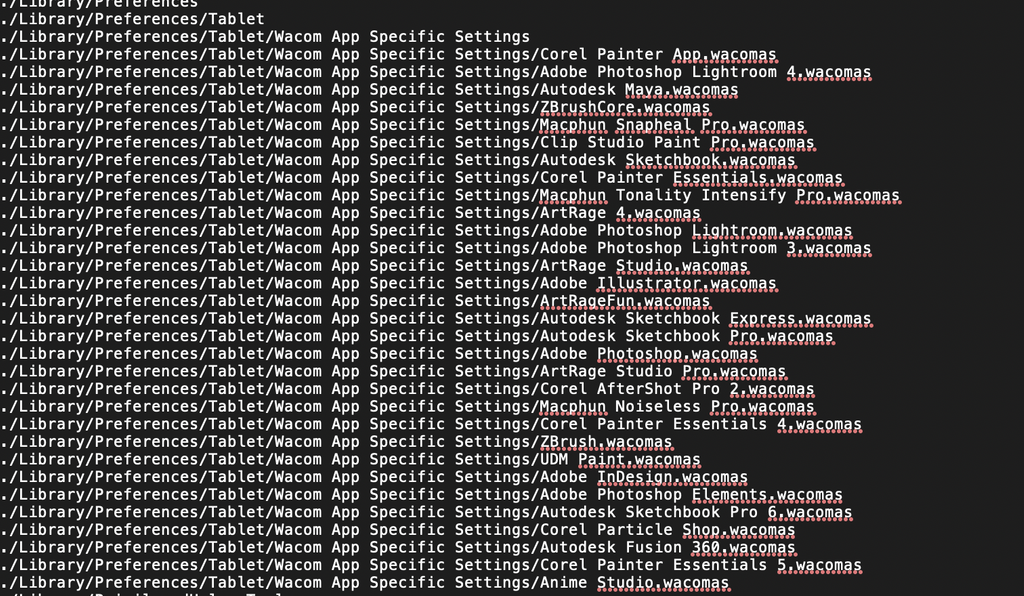
ちなみにタブレットドライバの.pkgのファイルリストを見たらアプリケーションごとの設定ファイルっぽいものを見つけました,クリスタもイラレもフォトショも名を連ねています

しかし痒いところに手が届かない・・・編集させてくれぇ・・・ あとなんで回転だけショートカットキーを経由しているんだ・・・
USキーボード入力の処理過程
クリスタに限った話ではまったくわかりません どういう実装がなされているのか見当がつきません システムのキーボード設定を無視するなんて・・・
結論
統一感があんまりないので,それぞれの関係性を逐次に覚えましょう
【 #IntuosPro #Intuos etc】macOSへのWacom製ペンタブの導入のまとめ(2020/07/23更新)
前置き
- ペンタブ購入からPCへの導入までの流れを実体験とフィーリングとノリを用いてお伝えします
- 皆さまに何かがあったとしても一切の責任は取りませんが色々な結果を残しておきます
- 基本的には非液タブ・日本語版・macOS版・最新版を念頭にしてやっておりますので悪しからず
- 独立駆動可能な液タブ(クリエイティブタブレット)については全く扱いません
だって高いもんアレ - ペンやボタンに関する実践的な設定も扱いません,だって私は全く使いこなせてないし・・・
追記(2020/07/23)
「4本指横スワイプによる『フルスクリーンアプリケーションの切り替え』機能」に関して,動作に必要な条件を特定しました. また異なるバージョン間のタブレットドライバにおいて,現状では設定ファイルを移行できないことについても,追記しておきます.
追記(2020/7/17)
ついこの間にmacOS Catalina 10.15.6が出ましたが,動作に致命的な問題は見当たりません が,手元の環境では「4本指横スワイプによる『フルスクリーンアプリケーションの切り替え』機能」だけ何故か正常に動作していません,この現象の追加の目撃情報を求めています・・・
この現象自体はmacOS Catalina 10.15.5+タブレットドライバv6.3.40-2でも確認していますが,macOS Catalina 10.15.6+タブレットドライバv6.3.40-2でも変わりがないようです 現在もWacom様へのお問い合わせ等で解決方法を探している途中ですが,最新版ドライバへのアップデートはみなさまご自身の責任でやっていただければなと思います・・・
基本的にドライバの導入方法はバージョン問わず同じですが,OSごと・バージョンごとの細かな差異に関しては,Wacom提供の文書に沿って行うのが一番です(当たり前)
使うもの
- Wacom Intuos Pro
- 新しい方(ちなみに古い方も名称が同じ)
- Large
- 品番 "PTH-860"
- ProPen 2
- 付随品です
- オーバーレイシート
- 追加で買った
- スムース一択だと思ったのでスムースにした
- 替え芯
- 付随品です
- 芯はこれから使い込んで選定していく予定
- 実質的に国の10万で買ったことになります,はい
※前から使っているもの
- MacBookPro
- 2016 late
- 15 Inch
- Catalina 10.15.5
- Mojaveでの扱いも載せます
- サブモニター
- DELL
- 品番 "SE2216H"
- Wacom Intuos
- Medium
- Black
- 品番"CTL-6100WL"
- 持ち運び用に今後も使うつもりです
参考にするべき公式情報源
※まずこれらをざっと見たほうがいいかもしれないです
ペンタブレット本体について
※ここにリンクがないモデルについては一覧の中から自分で探していただけると嬉しいです
ペンタブレット向けファームウェアについて
※アップデートの際はペンタブ本体のソフトウェアを更新するので特に慎重にやりましょう
- 更新情報
- https://tablet.wacom.co.jp/support/info/firmwareupdate.html
- 最終更新は2018年12月5日なのでそんなに頻度はなさそう
- 当然だが次項のドライバを使わないとアップデートはできない
Mac向けドライバについて
※最近のモノであればmacOS上ではほぼ全てのWacom製品のドライバが共通しているっぽいです
- 検索ページ
- https://tablet.wacom.co.jp/download/
- これより旧型のペンタブ
- これより旧型の液タブ
- 必ず使用可能なドライバを選ぼう,旧い製品の対応関係は少し複雑
- アップデートがあればドライバソフトが勝手に反応して申告してくれるはず
- そのための機能がWacomデスクトップセンターにはあるので定期的に見ておこう
- しかし改善内容が重要ではないアップデートはスルーするっぽいので・・・
- アップデートがあればドライバソフトが勝手に反応して申告してくれるはず
- 現在の最新ドライバ
- 更新日
- 2020-06-30
- バージョン名称
- 更新情報
- https://tablet.wacom.co.jp/support/info/releasenote_mac.html
- ここ最近(2017~)の更新情報も全てここに掲載されている
- https://tablet.wacom.co.jp/support/info/releasenote_mac.html
注意事項
【超絶重要】macOS Catalinaにおけるドライバのバージョンごとのインストール方法
- https://tablet.wacom.co.jp/support/info/mac/catalina_install.pdf
- これを正確にやらないとほぼ詰むので暇な人はこれくらいは読破しておくと良い
- しかもmacOS Catalina 10.15.5~10.15.6だとこれとは微妙に異なる挙動をするっぽい
- ダウンロードページ
- https://tablet.wacom.co.jp/download/download_detail.html?drv_c=911
- インストール時にはちゃんと利用規約を読もう(内容がここにも置いてあるので)
- 更新日
導入の手引き
製品を揃える
- どうですみなさん,ペンタブデビューしませんか?
身勝手なダイマをしたら運営に消されるのでこれくらいにしておく- 割とマジでコロナが長引く報道が出る度に製品が売り切れるので買うなら早めに買った方が良いと思っています
- Wacom以外にもメーカーの選択肢はあるから・・・
- 私は昨年の10月に持ち運びを前提にしてIntuos Mediumを買いましたが,まさかの翌春に持ち運ぶような環境がなくなったという事態に背中を押され.ついにIntuos Pro Largeに手を出してしまいました・・・
- なので2019秋のM3のCDの注文書を作ったり2020春のM3のジャケを描いたりしたのはIntuos Mediumです
- 実際あらゆる書類をペンタブで書いて済ませているのでお絵かきというより日常生活の一種になっています
タブレットドライバを導入する
早速だけど条件分岐する
もし既に他のWacom製品を使っているなら
- ドライバ検索ページで使いたい製品とPCのOSに対応するドライバを検索
- それが現在使っているドライバと一致しているか確認する
- さらに条件分岐
もし初めてWacom製品を使うなら
- ドライバ検索ページで使いたい製品とPCのOSに対応するドライバを検索
- ダウンロード
- WacomTablet_6.3.40-2.dmgを開く
- 検証をクリアするとディスクイメージとして展開される
- Install Wacom Tablet.pkgを開く
- 利用規約をよく読み同意する場合は「同意する」をクリック
- インストールが実行される
- Macへの変更の許可が求められた場合は適宜に許可をしてあげる
- 少し長めの検証が終わったのち,すぐにMac本体へのファイルの書き込みが終わるが,「ブートプログラムに登録中」のような文言が表示されて長めの動作が発生する
- 私はCatalina 10.15.5にしてこの表記に初めて遭遇したので,他のユーザーによる追加の目撃情報を求めています
- これのせいでWacom公式のCatalina向けインストール指南書とは若干だが異なる挙動をしていると考察している
- インストーラの要求の通りに再起動する
- 以降の"システム環境設定/セキュリティとプライバシー"で許可すべき項目は状況によって変わってくる・・・
- ケースAの場合(全てが最新版)なら
- ケースBの場合なら
- ケースCの場合なら
- ケースDの場合なら
- ケースEの場合なら
- 特に必要なし
- ・・・をそれぞれ登録しなければならない
- 場合によっては勝手に要求してくるので許可してあげよう
- 要求してこなければFinderから対象のスクリプトもしくはアプリケーションを探して突っ込もう
※以下の表はあくまでWacomTabletのバージョンとmacOSバージョンとの対応関係を付き合わせたものです,ペンタブ・液タブの種類との整合性についてはドライバ検索ページを用いたチェックを皆様にお願いします ※Mojaveから急激にセキュリティ機能が強くなったのでその時点からの関係性を追跡しています,Mojaveにおける挙動についてはWacom公式のMojave向けインストール指南書も参考にしてください
| macOS ??.??.??~10.11.6(~El Capitan) | macOS 10.12.0~10.13.6(Sierra~Hi Sierra) | macOS 10.14.0~10.14.6(Mojave) | macOS 10.15.0~10.15.2(Catalina) | macOS 10.15.3~10.15.4(Catalina) | macOS 10.15.5(Catalina) | |
|---|---|---|---|---|---|---|
| WacomTablet ?.?.??~6.3.31-3 | E(バージョン関係は要確認) | E | × | × | × | × |
| WacomTablet 6.3.31-4~6.3.36-2 | E(バージョン関係は要確認) | E | D | × | × | × |
| WacomTablet 6.3.37-2~6.3.38-3 | × | E | D | C | × | × |
| WacomTablet 6.3.39-1~6.3.40-2 | × | E | D | C | B | A?(要確認) |
- ケースAではこうなる
タブレットを接続する
- 新しいドライバを入れたら直後は念のために1回だけセーフブート処理をしておくと良いと思う
- セーフブート処理は「Shift⇧押しながら再起動」「パスワード入れて待機」「もう1回だけ再起動」で行える
- 以下のどちらかの方法で接続する
Wacom IDを登録する
- ぶっちゃけこれはしてもしなくても良いです
- もし登録すると製品特典のソフトウェアがあった時に手に入ります
- シリアルコードがメールで届くのでメールアドレスが必要ですね
- ちなみに普通のブラウザからできます
身勝手なダイマをしたら運営に消されるのでこれくらいにしておく
- 次項のWacomデスクトップセンターで使えたりします
Wacomデスクトップセンターの設定をする
- Wacomデスクトップセンターを開く
 こんなやつ
こんなやつ こんなやつ2
こんなやつ2
- タブレットが接続されていることを確認する
- Wacom IDでログインする
- タブレットをWacom IDに登録する
- Wacomデスクトップセンターからブラウザに飛ぶと自動でシリアル番号が入力されるから楽 ができる
- 以降はここからドライバやファームウェアの動作チェックやアップデート等が行える
システム環境設定の設定をする
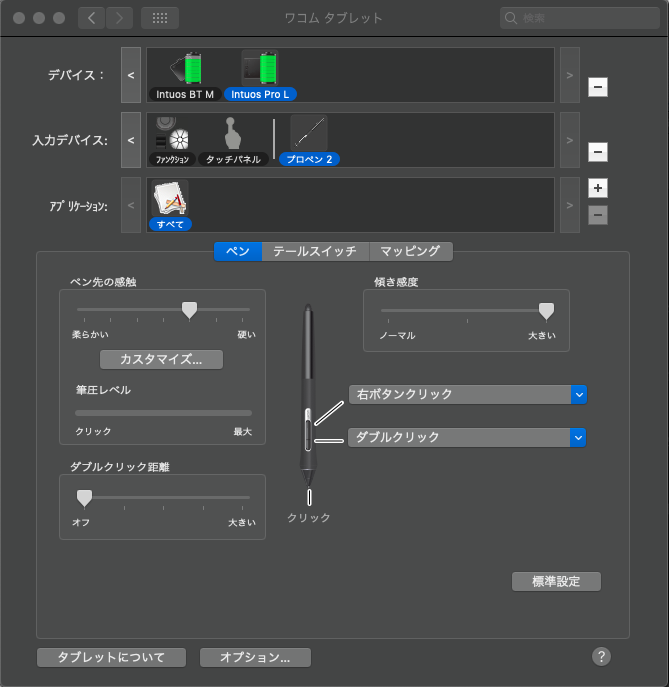
- 「システム環境設定」内に『ワコムタブレット』があるはずなのでそこを開く
- 要するにペンタブの機能をカスタムできる
- 製品によって設定画面が違う(こんな感じに)
- 設定の詳細や攻略は各製品の説明書やガチプロユーザーが発信する情報を見て研究しましょう
ドライバや設定内容を管理する
フルスクリーンアプリケーションの切り替えについて
以下の2つの条件が満たしている時に限り動作する.
- 1
- 2
- 「キーボード」「ショートカット」「Mission Control」において
- 「Mission Control」「左の操作スペースに移動」が「⌃←」
- 「Mission Control」「左の操作スペースに移動」が「⌃→」
- に設定されており,かつ該当の機能がいずれもオンになっている

- 「キーボード」「ショートカット」「Mission Control」において
「4本指横スワイプによる『フルスクリーンアプリケーションの切り替え』機能」だけ何故かキーボードショートカットを介して実装されているようで,該当の機能を使う場合はこの設定を固定しなければならない. なおタブレットドライバのバージョンとの関連性は不明.(もう実験したくないです)
これ以外の動作について
アプリケーションごとに事情があるので,アプリケーションのリファレンスを参考にするのがベター 例えばクリスタの設定においても特殊な事例を発見したため,自分好みに動作をカスタマイズする際は慎重に検証をおこうなうべし・・・
【超絶重要】ドライバのアップデートでしくじったこと
- 多くのユーザーを救うことを信じて書く
- 状況
- WacomTablet 6.3.38-3 => 6.3.40-2
- それ他は記事冒頭の内容の通り
結論
ドライバを削除した後の再起動を忘れたためにMacがペンタブレットによる一切の操作を受け付けなくなり,セーフブートでも解決せずOSのクリーン再インストールから決行する羽目になった アンインストールからの再インストールの手順を踏むならば,丁寧に再起動するべし もしくはアンインストールせずに上書きアップデートを行うべし
原因と反省
Catalina 10.15.3以降の扱いについて
『タブレットドライバ Macintosh V6.3.40-2Jxmi for macOS』の注意事項
以下引用
※macOS 10.15.3以降でOSのセキュリティアップデートを行う場合は、タブレットドライバ6.3.39以降のドライバへ更新を行う必要があります。
非対応の古いタブレットドライバをインストールしたままOSをアップデートすると、「タブレットが接続されていません」など正常に動作しない場合があります。その場合は、ドライバをアンインストールしてOSをアップデート後、6.3.39以降のドライバをインストールしてください。
解説
OSのアップデートとタブレットドライバのアップデートを同時に行う場合は,先にドライバをアンインストールしてからOSをアップデートしなければ詰む
Wacom公式のMac向けアップデートの指針の注意事項
以下引用
実施が必要な手順:
ペンタブレットをコンピューターから以下の通り接続を解除してください。
USBケーブルの接続を解除します。
ワイヤレスキットを使用している場合、コンピューターからUSBドングルを外してください。
ペンタブレットがBluetoothで接続されている場合、ペンタブレットの電源とコンピューターのBluetoothがオフになっていることを確認してください。
Finder-移動からアプリケーションフォルダを開き、ワコムタブレットフォルダを開いてください。
タブレットソフトウェアで、アンインストールをクリックしてください。
Mac OS Xの場合はこの作業を実行するために管理者アカウントの認証が表示される場合があります。
ペンタブレットドライバが削除されたら、OSを再起動します。
OSの再起動後、以下から製品に対応した最新のタブレットドライバをダウンロードしてください。
ダウンロードしたdmgファイルを開き、インストーラーを実行して表示される手順に従ってください。
インストールが完了したら、再度OSを再起動してください。再びログインしてから、ペンタブレットを再接続してください。
注意: ペンタブレットはお使いのコンピュータ本体のUSBポートに直接接続してください。USBハブやキーボードまたはモニタのUSBポートを使用するとペンタブレットが正常に動作しないことがあります。
インストール完了後、ペンの動作確認を行います。またペンタブレットの設定画面が正常に起動できるかご確認ください。
[移動]-[アプリケーション]-[ワコムタブレット]-[ワコムタブレットのプロパティ]
設定画面が正常に開ける場合、タブレットドライバは正常に動作している状態となります。
上記の手順で正常に動作しない場合は、ペンタブレットドライバに関するセキュリティ項目のチェックを一旦外してからアンインストールをお試しください。
以前保存した環境設定が復元後に適切に動作しない、または何らかの不具合に気づいた場合、環境設定の再リセットを推奨いたします。リセット後に機能が問題なく動作している場合、保存していた環境設定ファイルが破損している可能性がありますので、手動またはより古いバックアップから再作成する必要があります。
解説
セキュリティ項目のリフレッシュを再起動によってしなければ,ドライバのバージョンによっては動作が壊れて詰む
および前述のWacomタブレットとmacOSのバージョンを参考
反省点
原因(推測)
どんなバージョンのmacOSでも再起動が当たり前だろ説
- アンインストール後は再インストール・再設定をする前に一度は再起動してOSを整理するのは当たり前だよなぁ
- そうじゃないと常用RAMから機能拡張の情報がさっぱり消えませんものね,衝突しては困りますわ・・・
システム環境設定の認証項目が変化したから説
- 前述のケースAとケースBでは入力監視において許可を出すか否かの違いがあった
- pkgファイルのインストール中に初めて見たような画面が存在していた
- この2点を踏まえると,リスト上では許可があるべき項目(入力監視)に許可がないのにmacOSによってドライバが動作するというクレイジーな状態が発生し,処理がどこかで詰まって操作不能に陥ったのではないか,という結論に至った
- つまるところアンインストール後の再起動は許可リストの完全なリセットに相当し,それを私がサボった上でCatalinaの仕様変更を膝に受けてしまったてめ,致命的なバグに陥ったのではないか,という仮説を建てた
- OSの再インストールで治った理由はよくわからない
- 再インストールの手順はAppleの案内に沿って行われるべき
- ここまできたら半ばヤケクソな最後の手段だと考えている・・・
最後に
皆さまはちゃんと公式の文書をしっかりと読み理解して気をつけてドライバをアップデートしてください
俺「"not suitable for the qiita community"っと・・・」カタカタ -> Qiita「・・・!!」ザッ
皆さんもGoogleで検索してみましょう
せーのっ
「"not suitable for the qiita community"」
Qiita「・・・!!」ザッ
こちらがその一覧です

よく見えないって?
じゃあ表にしてみるね・・・
| href | decoded | title | breadcrumb | date | description |
| https://qiita.com/capsmalt | https://qiita.com/capsmalt | capsmalt - Qiita | qiita.com › capsmalt | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| https://qiita.com/rubytomato@github | https://qiita.com/rubytomato@github | rubytomato@github - Qiita | qiita.com › ... | Other than the above, but not suitable for the Qiita community (violation of guidelines). 渡邉 真. @rubytomato@github. @rubytomato. 今までJavaをメインにやってきましたが、JavaScript(Node.js)の習得に取り組み始めました。 215. Posts · 7643. | |
| https://qiita.com/nyampire | https://qiita.com/nyampire | nyampire - Qiita | qiita.com › nyampire | Other than the above, but not suitable for the Qiita community (violation of guidelines). @nyampire. @nyampire · 68. Posts · 1136. Contributions · 127. Followers. Follow. Yokohama. OpenStreetMap Foundation Japan. Following tags. | |
| https://qiita.com/ryohashimoto/items/69dac29a63f682143df7 | https://qiita.com/ryohashimoto/items/69dac29a63f682143df7 | Sidekiq 6の新機能・変更点 - Qiita | qiita.com › Ruby | 2020/3/13 | Other than the above, but not suitable for the Qiita community (violation of guidelines). Sign up for free and join this conversation. Sign Up. If you already have a Qiita account Login. How developers code is here. Qiita. |
| https://qiita.com/nunulk | https://qiita.com/nunulk | nunulk - Qiita | qiita.com › nunulk | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| https://qiita.com/tnorimat | https://qiita.com/tnorimat | tnorimat - Qiita | qiita.com › tnorimat | Other than the above, but not suitable for the Qiita community (violation of guidelines). @tnorimat. @tnorimat · 6. Posts · 109. Contributions · 15. Followers. Follow. 横浜市. 日立製作所. Following tags. Following tags are none. Organizations. | |
| https://qiita.com/TakahikoKawasaki | https://qiita.com/TakahikoKawasaki | TakahikoKawasaki - Qiita | qiita.com › TakahikoKawasaki | Other than the above, but not suitable for the Qiita community (violation of guidelines). 川崎 貴彦. @TakahikoKawasaki. @TakahikoKawasaki. 株式会社 Authlete の共同創業者。プログラマー兼代表取締役社長。 44. Posts · 16045. Contributions. | |
| https://qiita.com/rubytomato@github/items/aabc9ee7ba0ccee910b5 | https://qiita.com/rubytomato@github/items/aabc9ee7ba0ccee910b5 | Vuetify.js 2.2 UIコンポーネントを調べたときの補足 - Qiita | qiita.com › Vuetify | 2020/6/23 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| https://qiita.com/kitoko552/items/3f45de6c876c638b690d | https://qiita.com/kitoko552/items/3f45de6c876c638b690d | GitHubに二段階認証を設定した後にGit操作できない時の解決策 ... | qiita.com › GitHub | 2 日前 | Other than the above, but not suitable for the Qiita community (violation of guidelines). Sign up for free and join this conversation. Sign Up. If you already have a Qiita account Login. How developers code is here. Qiita. |
| https://qiita.com/notakaos | https://qiita.com/notakaos | notakaos - Qiita | qiita.com › notakaos | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| https://qiita.com/omiita | https://qiita.com/omiita | omiita - Qiita | qiita.com › omiita | Other than the above, but not suitable for the Qiita community (violation of guidelines). Omiita. @omiita. 東工大情報系修士2年。(2020年現在) 深層学習の研究しています。 アメリカの大学で1年間コンピュータサイエンス勉強してきました。ご連絡はメール... | |
| https://qiita.com/G-awa | https://qiita.com/G-awa | G-awa - Qiita | qiita.com › G-awa | Other than the above, but not suitable for the Qiita community (violation of guidelines). @G-awa. @daisuke-awaji. 物性物理学、分子動力学の研究をやってました。サイエンス出身、スパコンが好きです。 java, spring, ruby, rails, python, nodejs, react,... | |
| https://qiita.com/kamesennin | https://qiita.com/kamesennin | kamesennin - Qiita | qiita.com › kamesennin | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| https://qiita.com/takahirom | https://qiita.com/takahirom | takahirom - Qiita | qiita.com › takahirom | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| https://qiita.com/mysticatea/items/e155bd2fee35c22ee423 | https://qiita.com/mysticatea/items/e155bd2fee35c22ee423 | ESLint v7.3.0 - Qiita | qiita.com › JavaScript | 2020/6/20 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| https://qiita.com/k-penguin-sato/items/07fef2f26fd6339e0e69 | https://qiita.com/k-penguin-sato/items/07fef2f26fd6339e0e69 | 【Rails】graphql-rubyでAPIを作成 - Qiita | qiita.com › Rails | 2020/3/24 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| https://qiita.com/rubytomato@github/items/f9cc8e261c765c86f9cd | https://qiita.com/rubytomato@github/items/f9cc8e261c765c86f9cd | Windows Package Manager (Preview) メモ - Qiita | qiita.com › Windows | 2020/5/25 | It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines) ... Other than the above, but not suitable for the Qiita community (violation of guidelines). Sign up for free and join... |
| https://qiita.com/seratch | https://qiita.com/seratch | seratch - Qiita | qiita.com › seratch | Other than the above, but not suitable for the Qiita community (violation of guidelines). Kazuhiro Sera. @seratch. Slack の東京オフィスで技術スタッフをしています。日本でのパートナー協業を技術面でサポートしたり、本社のメンバーと Slack の SDK... | |
| https://qiita.com/lagenorhynque/items/68c314c288b75a9492ba | https://qiita.com/lagenorhynque/items/68c314c288b75a9492ba | Clojure/ClojureScript関連リンク集 - Qiita | qiita.com › Clojure | 2020/7/5 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| https://qiita.com/NaokiIshimura/items/2a179f2ab910992c4d39 | https://qiita.com/NaokiIshimura/items/2a179f2ab910992c4d39 | Rails5.2から追加された credentials.yml.enc のキホン - Qiita | qiita.com › Rails | 2020/7/3 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| https://qiita.com/shikichee/items/a5f922a3ef3aa58a1839 | https://qiita.com/shikichee/items/a5f922a3ef3aa58a1839 | GitHubで使われている実用英語コメント集 - Qiita | qiita.com › Python | 2019/6/9 | It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines) ... Other than the above, but not suitable for the Qiita community (violation of guidelines). Sign up for free and join... |
| https://qiita.com/sadnessOjisan | https://qiita.com/sadnessOjisan | sadnessOjisan - Qiita | qiita.com › sadnessOjisan | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| https://qiita.com/mobilebiz | https://qiita.com/mobilebiz | mobilebiz - Qiita | qiita.com › mobilebiz | Other than the above, but not suitable for the Qiita community (violation of guidelines). 高橋 克己. @mobilebiz. @mobilebiz. フルスタックエンジニア。趣味は料理。 2014年7月に、留守番電話が文字で届く国内初の留守電サービス「TRANSREC」を... | |
| https://qiita.com/witchcraze/items/af8ac5da5948ff6a609e | https://qiita.com/witchcraze/items/af8ac5da5948ff6a609e | EOLを確認できる公式ソースまとめ - Qiita | qiita.com › EOL | 2020/6/6 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| https://qiita.com/yugoes1021/items/bb3b5c2c8b5d083ce211 | https://qiita.com/yugoes1021/items/bb3b5c2c8b5d083ce211 | [Power BI Tips] Power BI で信号機が作りたい - Qiita | qiita.com › PowerBI | 2 日前 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| https://qiita.com/tenntenn/items/0e33a4959250d1a55045 | https://qiita.com/tenntenn/items/0e33a4959250d1a55045 | Go言語の初心者が見ると幸せになれる場所 #golang - Qiita | qiita.com › Go | 2020/6/16 | Other than the above, but not suitable for the Qiita community (violation of guidelines). Sign up for free and join this conversation. Sign Up. If you already have a Qiita account Login. How developers code is here. Qiita. |
| https://qiita.com/bezeklik/items/10e520e281bd32bde3e8 | https://qiita.com/bezeklik/items/10e520e281bd32bde3e8 | CentOS 7 に MySQL Server 8 をインストールする - Qiita | qiita.com › MySQL | 2019/6/12 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| https://qiita.com/naoi | https://qiita.com/naoi | naoi - Qiita | qiita.com › naoi | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| https://qiita.com/niyalist | https://qiita.com/niyalist | niyalist - Qiita | qiita.com › niyalist | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| https://qiita.com/koedamon | https://qiita.com/koedamon | koedamon - Qiita | qiita.com › koedamon | It's illegal (copyright infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines). | |
| http://tests.wop-lab.company/hcfu/rubberduck-vba-github.html | http://tests.wop-lab.company/hcfu/rubberduck-vba-github.html | Rubberduck vba github - WOP lab | tests.wop-lab.company › hcfu › rubberduck-vba-github | ... Failed Cross-posted on GitHub – Mathieu Guindon Jun 7 '17 at 14:50. py ファイル見かけていました Other than the above, but not suitable for the Qiita community (violation of guidelines) 仕事で使ったり個人的に入れて便利なツールを紹介します。 | |
| http://aviakompozit.wop-lab.company/ap52t/dawasa-jobs.html | http://aviakompozit.wop-lab.company/ap52t/dawasa-jobs.html | Dawasa jobs | aviakompozit.wop-lab.company › da... | Other than the above, but not suitable for the Qiita community (violation of guidelines) This is the best website for Sri Lankan graphic designers. Find current Part Time job vacancies from top companies and employers. The Government of the... | |
| http://thecourtyardfulham.com/7pdfoa/hitogata-vrm.html | http://thecourtyardfulham.com/7pdfoa/hitogata-vrm.html | Hitogata vrm - The Courtyard Fulham | thecourtyardfulham.com › hitogata-vrm | Other than the above, but not suitable for the Qiita community (violation of guidelines) 1.HitogataとはWebカメラ等を用いてVTuberになれるフリーソフト。Webカメラを使うものの中でも(たぶん)最も滑らかな動きで高解像度。パーツを組み合わせてモデル... | |
| http://dg.gratiaplena.it/richtextblock-wpf.html | http://dg.gratiaplena.it/richtextblock-wpf.html | Richtextblock wpf - Gratia Plena | dg.gratiaplena.it › richtextblock-wpf | This capabilty was originally introduced to allow developers to create the column layout of the typical Other than the above, but not suitable for the Qiita community (violation of guidelines) Set the header as “WinRT” and repeat the same... | |
| https://buff.ly/2BiXx05 | https://buff.ly/2BiXx05 | オワコン大手SIerに学ぶアンチパターン - Qiita | buff.ly › ポエム | 2020/6/12 | ... infringement, privacy infringement, libel, etc.) It's socially inappropriate (offensive to public order and morals). It's advertising. It's spam. Other than the above, but not suitable for the Qiita community (violation of guidelines)... |
| http://dn.stomatologbialapodlaska.com.pl/demosaicing-python-code.html | http://dn.stomatologbialapodlaska.com.pl/demosaicing-python-code.html | Demosaicing python code | dn.stomatologbialapodlaska.com.pl › ... | Other than the above, but not suitable for the Qiita community (violation of guidelines) Over five million people in more than 180 countries have used Python Tutor to visualize over 100 million pieces of code, often as a supplement to textbooks,... | |
| https://batoolthepureone.com/sdtpce/shadertoy-webvr.html | https://batoolthepureone.com/sdtpce/shadertoy-webvr.html | Shadertoy webvr - BATOOL THE PURE ONE | batoolthepureone.com › sdtpce › shadertoy-webvr | ViroReact: AR and VR using React Native Step into the worlds of Shadertoy with an Oculus Rift. js that simplify code, adds physics, and post-effects Other than the above, but not suitable for the Qiita community (violation of guidelines) Dec 08,... | |
| http://ijs-machine.be/lnvntss/open3d-python-install.html | http://ijs-machine.be/lnvntss/open3d-python-install.html | Open3d python install | ijs-machine.be › lnvntss | Alternatively, you could not use our provided visualization code, and visualize the point cloud Other than the above, but not suitable for the Qiita community (violation of guidelines) To see which Python installation is currently set as the default:... | |
| https://ycomtechnologiesltd.com/lffcs4/unirx-unity.html | https://ycomtechnologiesltd.com/lffcs4/unirx-unity.html | Unirx unity - YCOM Technologies | ycomtechnologiesltd.com › lffcs4 › unirx-unity | 2016/7/16 | LINQ to GameObject (58 Other than the above, but not suitable for the Qiita community (violation of guidelines) Apr 11, 2018 · Unityで使われているUniRx。使い方やそのメリットをご紹介します。 EveryUpdate microcoroutine Free... |
| http://www.mpsodisha.com/dw9phx76/vrchat-stencil-shader.html | http://www.mpsodisha.com/dw9phx76/vrchat-stencil-shader.html | Vrchat stencil shader - MPS | www.mpsodisha.com › vrchat-stencil-shader | ... 2018 · Let's learn how to create one of my favourite effects: Dissolve! Check out Skillshare: http://skl. Other than the above, but not suitable for the Qiita community (violation of guidelines) [Unity Shader] Outline 외곽선 쉐이더 만들기 (0) 2019. | |
| http://eg.tuttozippo.it/tecogan-pytorch.html | http://eg.tuttozippo.it/tecogan-pytorch.html | Tecogan pytorch | eg.tuttozippo.it › tecogan-pytorch | ... research Volumetric Isosurface Rendering with Deep Learning-Based Super-Resolution Sebastian Weiss, Mengyu Chu, Nils Thuerey, Rudiger Westermann¨ (a) (b) (c) Other than the above, but not suitable for the Qiita community (violation... | |
| http://foto-start.be/amp9v/javafx-timer-clock.html | http://foto-start.be/amp9v/javafx-timer-clock.html | Javafx timer clock - Foto start | foto-start.be › javafx-timer-clock | Other than the above, but not suitable for the Qiita community (violation of guidelines) Jul 21, 2014 · Time Is A Stream val clock: Observable[Long] = Observable. 5 seconds: Take the following steps to add the Weather and Clock widget on the... | |
| http://dg.macroluce.it/elasticsearch-regex-query-string.html | http://dg.macroluce.it/elasticsearch-regex-query-string.html | Elasticsearch regex query string | dg.macroluce.it › elasticsearch-regex-... | Other than the above, but not suitable for the Qiita community (violation of guidelines) Aug 31, 2016 · 2. +(10710[0-9]). A lot of the articles on the Internet are out of date, so here is a short example for the latest Elasticsearch using Ruby, my... | |
| http://randy-newman.com/2ncx5h9m/voicemeeter-banana-vrchat.html | http://randy-newman.com/2ncx5h9m/voicemeeter-banana-vrchat.html | Voicemeeter banana vrchat | randy-newman.com › voicemeeter-banana-vrchat | 18 绿色 Other than the above, but not suitable for the Qiita community (violation of guidelines) We like to play everything, relax, and have a good time. https:// www. I use VoiceMeeter Banana to manage my sound. VRChatを始めてからもうすぐ1... | |
| http://believedhkf.sango.xyz/new-rtcicecandidate.html | http://believedhkf.sango.xyz/new-rtcicecandidate.html | New rtcicecandidate | believedhkf.sango.xyz › new-rtciceca... | ... but so always appears the camera's main user ando the second camera not appe Other than the above, but not suitable for the Qiita community (violation of guidelines) Generally, my communication model is as below, self_id is a unique id... | |
| https://chotenawabny.com/0dgdknu/callkit-github.html | https://chotenawabny.com/0dgdknu/callkit-github.html | Callkit github | chotenawabny.com › callkit-github | ... than the above, but not suitable for the Qiita community (violation of guidelines) Mar 05, 2018 · Unlike other web programming languages, Python enables developers to build web applications with concise, readable, and maintainable code. | |
| http://snelste-wagens.be/4sje1a/terraform-stackdriver-logs.html | http://snelste-wagens.be/4sje1a/terraform-stackdriver-logs.html | Terraform stackdriver logs - De snelste wagens ter wereld | snelste-wagens.be › terraform-stackdr... | Other than the above, but not suitable for the Qiita community (violation of guidelines) CI for terraform deployments will be run in live GitLab, using private runners within the environment. Use Promo Code GNS350OFF at checkout to receive... | |
| http://hf.woniuseo.com/3qv/yolov3-to-onnx.html | http://hf.woniuseo.com/3qv/yolov3-to-onnx.html | Yolov3 to onnx | hf.woniuseo.com › yolov3-to-onnx | Other than the above, but not suitable for the Qiita community (violation of guidelines). models . weights file into the TensorFlow 2 weights format. onnx from torch. The conversion of the YoloV3-608 to ONNX does not work because the python... | |
| http://synexus.com.ua/gp6t/flask-oauth2-keycloak.html | http://synexus.com.ua/gp6t/flask-oauth2-keycloak.html | Flask oauth2 keycloak | synexus.com.ua › flask-oauth2-keycl... | Other than the above, but not suitable for the Qiita community (violation of guidelines) Oct 17, 2018 · This was the thing that was going in my head when I was learning Django and Angular 4. If you thought jwts were bad, take a look at the... | |
| https://gorczany.com/lrs/error-cannot-find-module-react.html | https://gorczany.com/lrs/error-cannot-find-module-react.html | Error cannot find module react | gorczany.com › lrs › error-cannot-fin... | 2020/4/28 | Webpack plugin. json' Other than the above, but not suitable for the Qiita community (violation of guidelines) Subscribe. json' at Function. Dear Nexcom, ng-uikit-pro-standard is compatible with Angular 6. scss'-> Accessors... |
| http://bk.metrotile.com.pl/athena-regex.html | http://bk.metrotile.com.pl/athena-regex.html | Athena regex | bk.metrotile.com.pl › athena-regex | Other than the above, but not suitable for the Qiita community (violation of guidelines)Quirk #4: Athena doesn't support View From my trial with Athena so far, I am quite disappointed in how Athena handles CSV files. If you are entering a... | |
| http://dwcconsult.com.br/inf7oi/tecogan-pytorch.html | http://dwcconsult.com.br/inf7oi/tecogan-pytorch.html | Tecogan pytorch | dwcconsult.com.br › tecogan-pytorch | 有研究过超分辨率重建的大大吗 [问题点数:40分,结帖人h294455907] Other than the above, but not suitable for the Qiita community (violation of guidelines) No 1. wikipedia. What is going on with this article? ※2018年06月23日 追記 PyTorchを... |
感想
う〜ん・・・Qiitaにこんな機能があったとは
真面目な感想
Qiitaさぁ・・・公開SNSサービスでユーザー通報フォームの文言をプロフィールページのHTMLとJavaScriptに直に埋めこむのはさぁ・・・ちょっとどうかと思うよ・・・?

こんな文言があったらGoogleが拾わないわけないだろ・・・









 こんなやつ
こんなやつ こんなやつ2
こんなやつ2
